Web Design: Monotype Open Type Demo
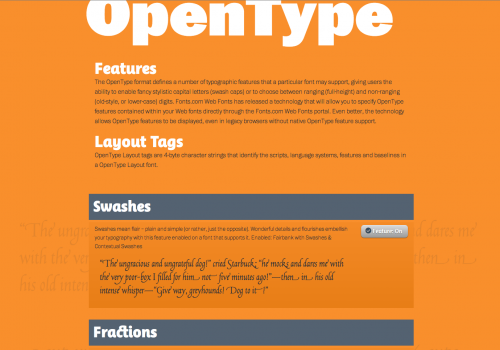
We have a long working relationship with Monotype, having helped them over the past few years with their Open Source involvement for their Fonts.com service, some writing for their blog on using web fonts and other general consulting and feedback on their service and web site. We love type, so it’s really been a lot of fun. Back in January we were asked if we wanted to design the demo page for some new features they were launching to allow users to easily and reliably use some advanced typographic features like ligatures, swashes, alternate character sets and more. Needless to say, we were thrilled. We decided to take the demo in a direction not taken with other web font demos we’d seen. To help showcase what the technology could do on every device we made it responsive!
Since there was a limited number of fonts to work with that supported these features at launch, we broke it up into four sections, each with a sample bit of text that would best lightlight that feature or two, and gave it an ‘on/off’ swich so you could easily see the new features in action. We continued to test and provide feedback on the fonts themselves until we had something that worked really nicely on iPhones, iPads, Kindles and most versions of IE and every other browser we could find. All in all we think it came out really well, and we’re proud to have had the chance to help our friends at Monotype show off their new technology.